Hur du sätter in en header i din blogg:
1. Kopiera detta och sätt in i din stilmall, ta bort den text som har varit innan. OBS! Glöm inte att spara!:
body {
margin: 0px;
padding:0px;
background: url();
}
a {
color: #000000;
}
a:hover {color: #ff9696;}
#wrapper {
clear:none;
margin: 20px auto;
padding: 5px;
width: 1000px;
background-color: #FFFFFF;
}
#wrapper:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
p {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
#header {
background: #FFFFFF url() no-repeat right center;
padding-left: 0px;
padding-bottom:0px;
padding-top:0px;
margin: 0px 0px 20px;
width: 1000px;
height: 390px;
}
#side {
float: left;
width: 180px;
margin: 0px;
padding: 24px 18px 0px 12px;
left:-30px;
border-right-width: 3px;
border-right-style: solid;
border-right-color: #CCCCCC;
}
#content {
overflow: hidden;
width: 759px;
position:relative;
left:0px;
padding: 20px 0px;
voice-family:"\"}\"";
voice-family:inherit;
width: 759px;
float: right;
margin: 0px 10px 0px 0px;
}html>body #content { width: 759px }
#header a {
color: #000;
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-size: 0px;
font-weight: normal;
}
h1 {
font-family: arial, verdana, sans-serif;
font-size: 14px;
font-weight: bold;
color: #000;
text-transform:uppercase;
margin: 0px;
padding: 0px;
height: 30px;
}
h2 {
font-family: arial, verdana, sans-serif;
font-size: 11px;
font-weight: normal;
color: #000000;
margin: 0px;
padding: 0px;
width: 170px;
}
/** Entry headers **/
h3 {
background: url()
repeat;
font-family: Century Gothic, Sans-serif;
font-size: 20px;
font-weight: normal;
text-align: center;
padding:5px 5px 5px 0px;
color: #010101;
margin: 0px 0px 10px;
text-transform: downcase;
}
.navheader {
font-family: Arial, Helvetica, Sans-serif;
font-size: 14px;
font-weight: bold;
color: #666666;
padding:5px 5px 0px;
margin-bottom:0px;
background-color:#FFFFFF;
text-transform: uppercase;
}
.nav {
font-family: verdana, Arial, Helvetica, Sans-serif;
font-size: 11px;
font-weight: bold;
color: #000000;
margin: 0px;
}
.nav ul {
margin: 0px 0px 12px;
padding: 5px 10px 10px;
font-weight: normal;
background-color: #FFFFFF;
}
.nav li {
list-style: none;
padding: 0px 0px 6px 0px;
font-weight: normal;
}
.nav a { color: #000000; }
.nav a:hover { color: #ED6EA3; }
/** Post's body text **/
.entrybody {
font-family: Courier New, Courier New;
font-size: 13px;
font-weight: normal;
color: #000000;
line-height: 150%;
text-align: center;
margin: 0px 0px 10px;
background-color: #FFFFFF;
padding: 10px;
}
/** 'Posted by' txt **/
.entrymeta {
font-family: verdana, arial, sans-serif;
font-size: 10px;
font-weight: normal;
color: #666;
text-align:right;
}
.entrymeta a { color: #000000; }
.entrymeta a:hover { color: #ff9696; }
.commentheader {
font-family: Century Gothic;
font-size: 11px;
font-weight: bold;
background-color:#A19F9F;
padding:5px;
color: #010101;
}
.commenttext {
font-family: Century Gothic, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #000;
line-height: 130%;
}
.commentmeta {
font-family: verdana, arial, sans-serif;
font-size: 10px;
font-weight: normal;
color: #999999;
margin: 10px 0px 20px 0px
}
.commentmeta a { color: #000000; }
.commentmeta a:hover { color: #ff9696; }
.commentform {
font-family: verdana, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #333333;
margin: 0px 0px 20px 0px
}
.separator {
border-top: 2px solid #CCCCCC;
border-bottom: 0px solid #CCCCCC;
margin: 14px 0px 14px 0px
}
.default {
font-family: Arial, Helvetica, Sans-serif;
font-size: 11px;
color: #333;
font-weight: bold;
padding: 0px 0px 10px 0px;
text-transform: uppercase;
}
.subside {
font-family: "Trebuchet MS" Verdana, Arial, Helvetica, Sans-serif;
font-size: 11px;
font-weight: normal;
padding: 0px 0px 0px 0px;
}
.xmlButton {
border:1px solid;
border-color:#FC9 #630 #330 #F96;
padding:0 3px;
font:bold 10px Verdana, Arial, Helvetica, Sans-serif;
color:#FFF;
background:#F60;
text-decoration:none;
margin:0;
}
.image {
border: 0;
background: #000000;
padding: 0px;
margin: 0px 6px 6px 0px;
}
.thumbnail {
border: 2px solid #CCCCCC;
background-color:#FFFFFF;
padding:2px;
margin: 0px 6px 6px 0px;
}
.video{
padding: 0px 0px 0px 0px;
}
.fieldName{
font-family: verdana, arial, sans-serif;
font-size: 11px;
margin: 0px 0px 12px 0px
}
select{
font-family: verdana, arial, sans-serif;
font-size: 11px;
}
#calendar {
color: #333333;
font-family: 'Trebuchet MS', Verdana, sans-serif;
padding: 0px;
text-align: left;
background-color: #FFFFFF;
margin: 12px 0px 12px 0px;
padding: 10px;
}
#calendar table {
padding: 1px;
/*border-collapse: collapse;*/
border: 0px;
}
#calendar table caption {
color: #666666;
font-family : Arial, Helvetica, Sans-serif;
font-size : 0.7em;
border-bottom: 1px solid #999999;
text-align: left;
font-weight: bold;
text-transform: uppercase;
padding: 3px;
letter-spacing: .3em;
}
#calendar table th {
text-align: center;
font-weight: bold;
font-size: xx-small;
}
#calendar table tr td {
border: 1px solid #666666;
text-align: center;
font-size: xx-small;
}
#calendar table tr ul {
color: #666666;
list-style: dot;
margin: 0px 0px 0px 20px;
padding: 4 0 5 0;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.7em;
}
#calendar table tr td.cssDayMouseOver {
border: 1px dotted red;
cursor: hand;
}
#calendar table tr td.cssDayMouseOut {
border: 1px solid #666666;
}
#calendar table tr td.cssEntryBox {
border: 1px solid gray;
padding: 6px;
text-align: left;
background: #FFFFFF;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
color: #666666;
}
#calendar table tr td ul li {
color: #666666;
}
#calendar table tr td div.cssDayEntryHeader {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
text-align: left;
font-weight: bold;
padding: 4;
}
#calendar table tr td div.cssDayAvailable {
text-decoration: underline;
text-weight: bold;
}
form {
padding: 10px;
background-color: #FFFFFF;
margin: 0px 0px 10px;
}
#profile {
font-family: Century Gothic, Helvetica, Sans-serif;
font-size: 11px;
font-weight: normal;
margin: 0px 0px 0px 0px;
padding-left: 16px;
}
#profile h4{
font-family: Arial, Helvetica, Sans-serif;
font-size: 14px;
font-weight: bold;
color: #666666;
text-transform: uppercase;
padding: 0px 0px 0px 0px;
margin: 0px 0px 6px 0px;
}
#profile p{
}
textarea{
background-image: url();
border: 1px solid black;
}
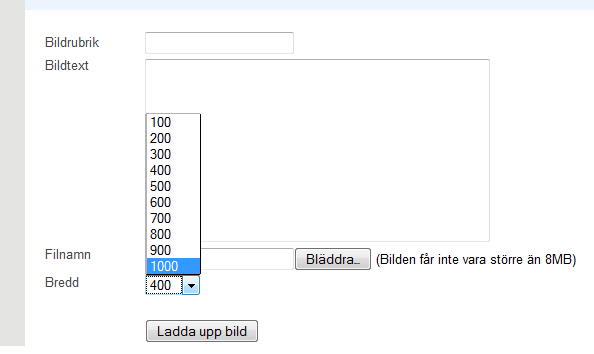
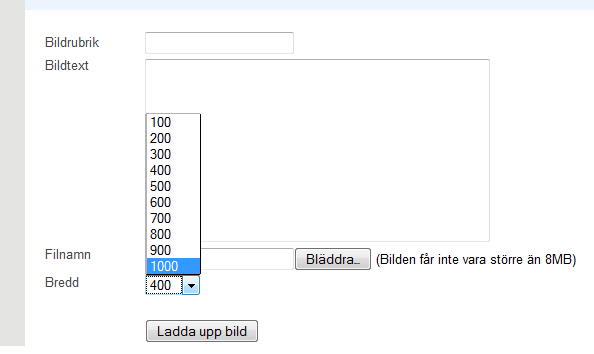
2. Ladda upp din bild

3. Ladda upp i storlek 1000

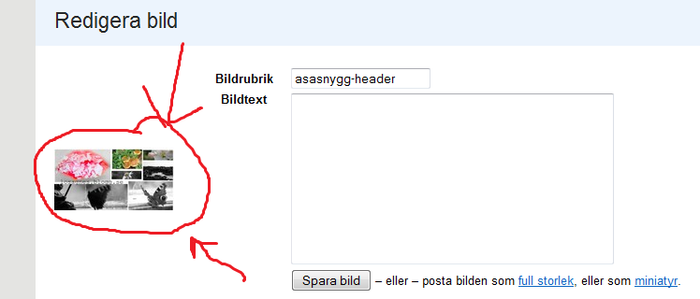
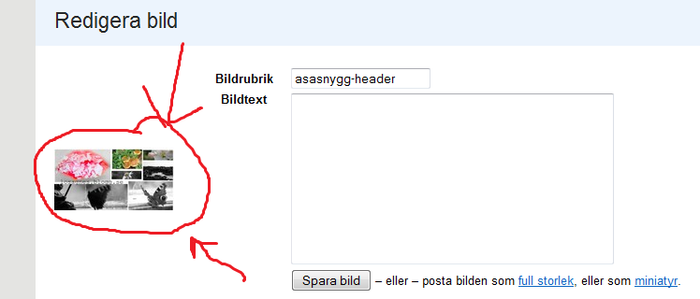
4. Ladda upp bilden och klicka på miniatyrbilden som kommer upp till vänster.

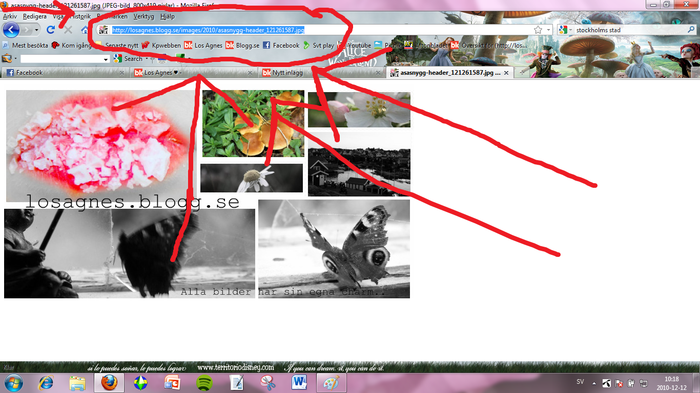
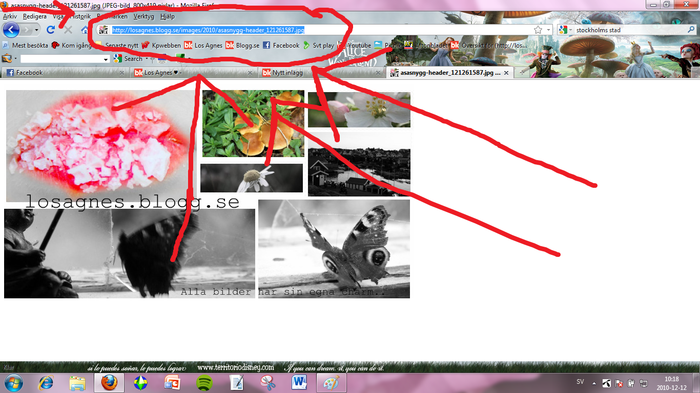
5. Kopiera texten som kommer upp i, ja, jag vet inte vad det heter men ni fattar nog när ni kollar på bilden:

6. Lägg in texten som du har kopierat i avsnittet på stilmallen där det står:
#header {
background: #FFFFFF url(HÄR SÄTTER DU IN TEXTEN) no-repeat right center;
padding-left: 0px;
padding-bottom:0px;
padding-top:0px;
margin: 0px 0px 20px;
width: 1000px;
height: 390px;
}
7. Längst ner står ju width: och height:
Width: är hur bred bilden är, den kanske bara är 350 px bred, då skriver du att den är 350 istället för 1000. Samma sak gör du med height:, hur hög är den?
______________________________________________________________________
Hoppas ni fattar :3
body {
margin: 0px;
padding:0px;
background: url();
}
a {
color: #000000;
}
a:hover {color: #ff9696;}
#wrapper {
clear:none;
margin: 20px auto;
padding: 5px;
width: 1000px;
background-color: #FFFFFF;
}
#wrapper:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
p {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
#header {
background: #FFFFFF url() no-repeat right center;
padding-left: 0px;
padding-bottom:0px;
padding-top:0px;
margin: 0px 0px 20px;
width: 1000px;
height: 390px;
}
#side {
float: left;
width: 180px;
margin: 0px;
padding: 24px 18px 0px 12px;
left:-30px;
border-right-width: 3px;
border-right-style: solid;
border-right-color: #CCCCCC;
}
#content {
overflow: hidden;
width: 759px;
position:relative;
left:0px;
padding: 20px 0px;
voice-family:"\"}\"";
voice-family:inherit;
width: 759px;
float: right;
margin: 0px 10px 0px 0px;
}html>body #content { width: 759px }
#header a {
color: #000;
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-size: 0px;
font-weight: normal;
}
h1 {
font-family: arial, verdana, sans-serif;
font-size: 14px;
font-weight: bold;
color: #000;
text-transform:uppercase;
margin: 0px;
padding: 0px;
height: 30px;
}
h2 {
font-family: arial, verdana, sans-serif;
font-size: 11px;
font-weight: normal;
color: #000000;
margin: 0px;
padding: 0px;
width: 170px;
}
/** Entry headers **/
h3 {
background: url()
repeat;
font-family: Century Gothic, Sans-serif;
font-size: 20px;
font-weight: normal;
text-align: center;
padding:5px 5px 5px 0px;
color: #010101;
margin: 0px 0px 10px;
text-transform: downcase;
}
.navheader {
font-family: Arial, Helvetica, Sans-serif;
font-size: 14px;
font-weight: bold;
color: #666666;
padding:5px 5px 0px;
margin-bottom:0px;
background-color:#FFFFFF;
text-transform: uppercase;
}
.nav {
font-family: verdana, Arial, Helvetica, Sans-serif;
font-size: 11px;
font-weight: bold;
color: #000000;
margin: 0px;
}
.nav ul {
margin: 0px 0px 12px;
padding: 5px 10px 10px;
font-weight: normal;
background-color: #FFFFFF;
}
.nav li {
list-style: none;
padding: 0px 0px 6px 0px;
font-weight: normal;
}
.nav a { color: #000000; }
.nav a:hover { color: #ED6EA3; }
/** Post's body text **/
.entrybody {
font-family: Courier New, Courier New;
font-size: 13px;
font-weight: normal;
color: #000000;
line-height: 150%;
text-align: center;
margin: 0px 0px 10px;
background-color: #FFFFFF;
padding: 10px;
}
/** 'Posted by' txt **/
.entrymeta {
font-family: verdana, arial, sans-serif;
font-size: 10px;
font-weight: normal;
color: #666;
text-align:right;
}
.entrymeta a { color: #000000; }
.entrymeta a:hover { color: #ff9696; }
.commentheader {
font-family: Century Gothic;
font-size: 11px;
font-weight: bold;
background-color:#A19F9F;
padding:5px;
color: #010101;
}
.commenttext {
font-family: Century Gothic, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #000;
line-height: 130%;
}
.commentmeta {
font-family: verdana, arial, sans-serif;
font-size: 10px;
font-weight: normal;
color: #999999;
margin: 10px 0px 20px 0px
}
.commentmeta a { color: #000000; }
.commentmeta a:hover { color: #ff9696; }
.commentform {
font-family: verdana, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #333333;
margin: 0px 0px 20px 0px
}
.separator {
border-top: 2px solid #CCCCCC;
border-bottom: 0px solid #CCCCCC;
margin: 14px 0px 14px 0px
}
.default {
font-family: Arial, Helvetica, Sans-serif;
font-size: 11px;
color: #333;
font-weight: bold;
padding: 0px 0px 10px 0px;
text-transform: uppercase;
}
.subside {
font-family: "Trebuchet MS" Verdana, Arial, Helvetica, Sans-serif;
font-size: 11px;
font-weight: normal;
padding: 0px 0px 0px 0px;
}
.xmlButton {
border:1px solid;
border-color:#FC9 #630 #330 #F96;
padding:0 3px;
font:bold 10px Verdana, Arial, Helvetica, Sans-serif;
color:#FFF;
background:#F60;
text-decoration:none;
margin:0;
}
.image {
border: 0;
background: #000000;
padding: 0px;
margin: 0px 6px 6px 0px;
}
.thumbnail {
border: 2px solid #CCCCCC;
background-color:#FFFFFF;
padding:2px;
margin: 0px 6px 6px 0px;
}
.video{
padding: 0px 0px 0px 0px;
}
.fieldName{
font-family: verdana, arial, sans-serif;
font-size: 11px;
margin: 0px 0px 12px 0px
}
select{
font-family: verdana, arial, sans-serif;
font-size: 11px;
}
#calendar {
color: #333333;
font-family: 'Trebuchet MS', Verdana, sans-serif;
padding: 0px;
text-align: left;
background-color: #FFFFFF;
margin: 12px 0px 12px 0px;
padding: 10px;
}
#calendar table {
padding: 1px;
/*border-collapse: collapse;*/
border: 0px;
}
#calendar table caption {
color: #666666;
font-family : Arial, Helvetica, Sans-serif;
font-size : 0.7em;
border-bottom: 1px solid #999999;
text-align: left;
font-weight: bold;
text-transform: uppercase;
padding: 3px;
letter-spacing: .3em;
}
#calendar table th {
text-align: center;
font-weight: bold;
font-size: xx-small;
}
#calendar table tr td {
border: 1px solid #666666;
text-align: center;
font-size: xx-small;
}
#calendar table tr ul {
color: #666666;
list-style: dot;
margin: 0px 0px 0px 20px;
padding: 4 0 5 0;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.7em;
}
#calendar table tr td.cssDayMouseOver {
border: 1px dotted red;
cursor: hand;
}
#calendar table tr td.cssDayMouseOut {
border: 1px solid #666666;
}
#calendar table tr td.cssEntryBox {
border: 1px solid gray;
padding: 6px;
text-align: left;
background: #FFFFFF;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
color: #666666;
}
#calendar table tr td ul li {
color: #666666;
}
#calendar table tr td div.cssDayEntryHeader {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
text-align: left;
font-weight: bold;
padding: 4;
}
#calendar table tr td div.cssDayAvailable {
text-decoration: underline;
text-weight: bold;
}
form {
padding: 10px;
background-color: #FFFFFF;
margin: 0px 0px 10px;
}
#profile {
font-family: Century Gothic, Helvetica, Sans-serif;
font-size: 11px;
font-weight: normal;
margin: 0px 0px 0px 0px;
padding-left: 16px;
}
#profile h4{
font-family: Arial, Helvetica, Sans-serif;
font-size: 14px;
font-weight: bold;
color: #666666;
text-transform: uppercase;
padding: 0px 0px 0px 0px;
margin: 0px 0px 6px 0px;
}
#profile p{
}
textarea{
background-image: url();
border: 1px solid black;
}
2. Ladda upp din bild

3. Ladda upp i storlek 1000

4. Ladda upp bilden och klicka på miniatyrbilden som kommer upp till vänster.

5. Kopiera texten som kommer upp i, ja, jag vet inte vad det heter men ni fattar nog när ni kollar på bilden:

6. Lägg in texten som du har kopierat i avsnittet på stilmallen där det står:
#header {
background: #FFFFFF url(HÄR SÄTTER DU IN TEXTEN) no-repeat right center;
padding-left: 0px;
padding-bottom:0px;
padding-top:0px;
margin: 0px 0px 20px;
width: 1000px;
height: 390px;
}
7. Längst ner står ju width: och height:
Width: är hur bred bilden är, den kanske bara är 350 px bred, då skriver du att den är 350 istället för 1000. Samma sak gör du med height:, hur hög är den?
______________________________________________________________________
Hoppas ni fattar :3
Kommentarer
Trackback
