Mycket ändring!
Kolla menyn, headern och där man ska kommentera :)


Alla mina headers
Utan de två första.


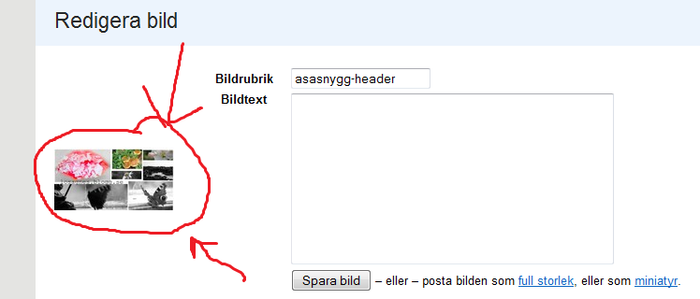
Har gjort en ny header!
Tycker ni att jag ska byta eller vill ni ha kvar den nuvarande? Den högst upp är den nya och den längst ner är den gamla.


Model house
Jag fick en fråga om vart model house ligger. Och det finns på tre ställen, I Stockholm, Göteborg och Norrköping. Jag gick på model house Stockholm som ligger vid Drottningatan.


Bloggtrafik.nu
Jag har gått med i bloggtrafik.nu där man får fler läsare till sin blogg desto fler poäng man samlar (t.ex. att gå in på andras bloggar). Emma hade fått 57 besökare igår tack vare bloggtrafik.

Klicka på bilden för att komma till hemsidan.

Klicka på bilden för att komma till hemsidan.
Svar

(Alltså Sania Claus)
Sv; Hon har en hyfsat stor blogg och har vunnit 2010's pris för Årests vardagschic utsett av tidningen Chic. Och hon var också inbjuden av Foki till Blogawards 2010 och åkte i den rosa limmon till galan tillsammans med Foki och hennes syster. Men varför var du anonym? Detta var väl ingen pinsam fråga?
-

Sv; Bråkat med en kompis, men tack för att ni bryr er ♥
Hiss och diss

♥ Snälla kommentarer på bloggen.
♥ Att jag snart ska gå till Signe.
♥ Att jag kommer åka till Klövsjö snart och åka skidor.
♥ Min bok Nyckelbarnen av Sara Kadefors.

° Folk som påpekar stavfel på bloggen.
° Att julen är över.
° Avdunstad julmust.
° Prinskorv.
Dålig statistik :(
Varför? Igår hade jag 50 unika, och nu bara 21! Hoppas det ökar ikväll...


Lite ny design!
Vad tycker ni? :)

Denna bild som jag tog igår blev jag nöjd med, och nu är ju julen över så den fick vara med i headern!

Denna bild som jag tog igår blev jag nöjd med, och nu är ju julen över så den fick vara med i headern!
3 svar kommer nu:

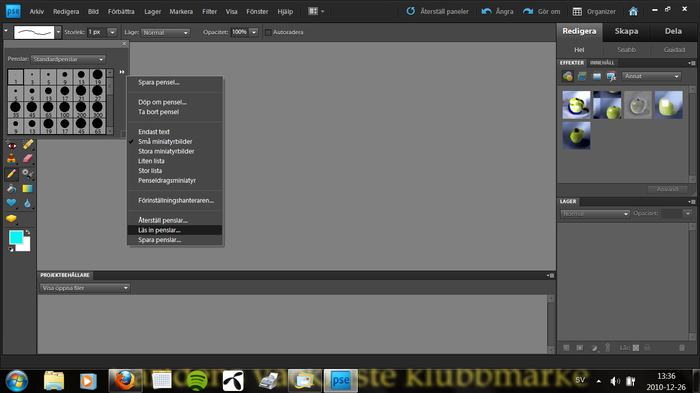
Svar till Emma längst ner: Jag laddade ner dem här: http://redheadstock.deviantart.com/art/Eyelashes-Photoshop-Brushes-60583855.
Och sedan gick jag in på penslar och tryckte här:

Hoppas du fattar och lycka till :) Jag fick också Photoshop i julklapp och jag fick lära mig detta av en kompis som har photoshop.
Svar till Lovisa: Ja, jag använde photoshop.
Svar till emmligt.blogg.se Emma: Orkar inte förklara ♥
Svar

Hej Anonym,
Det objektivet är ett telezoomobjektiv så jag kan ta bilder på längre håll, det behövde jag verkligen! Tack för komplimangen förresten, men det skulle vara roligt om du skrev ditt namn nästa gång :D
Ändrat lite i menyn
Ni kan se högst upp hur många unika besökare jag har haft sammalagt (sen igår vid ett-tiden). Och en liten bakgrundsfärg på "rubrikerna"

Bilden som jag har i menyn.

Bilden som jag har i menyn.
Oops!
Jag har gjort fel med stilmallen på det förrförra inlägget. Jag har rättat det nu och kopiera om, Emma, eftersom man inte ser dina rubriker. Om du vill utveckla din design så är ett tips att gå in på designadinblogg.se. Och en sak till, i denna stilmall har jag också fixat så man får en större blogg, så headern kan vara i 1000 px, och man kan ladda upp bilderna i storlek 700 px. Sedan är texten i inläggen Courier New och rubriktexten är Century Gothic, fast det kan man då ändra, säg till om ni vill att jag ska visa hur man gör!

En liten random bild på en tårta.
U P D A T E: Leone har fixat mycket på min blogg, glömde att skriva det, det är inte jag som har fixat en större blogg!

En liten random bild på en tårta.
U P D A T E: Leone har fixat mycket på min blogg, glömde att skriva det, det är inte jag som har fixat en större blogg!
Hur du sätter in en header i din blogg:
1. Kopiera detta och sätt in i din stilmall, ta bort den text som har varit innan. OBS! Glöm inte att spara!:
body {
margin: 0px;
padding:0px;
background: url();
}
a {
color: #000000;
}
a:hover {color: #ff9696;}
#wrapper {
clear:none;
margin: 20px auto;
padding: 5px;
width: 1000px;
background-color: #FFFFFF;
}
#wrapper:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
p {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
#header {
background: #FFFFFF url() no-repeat right center;
padding-left: 0px;
padding-bottom:0px;
padding-top:0px;
margin: 0px 0px 20px;
width: 1000px;
height: 390px;
}
#side {
float: left;
width: 180px;
margin: 0px;
padding: 24px 18px 0px 12px;
left:-30px;
border-right-width: 3px;
border-right-style: solid;
border-right-color: #CCCCCC;
}
#content {
overflow: hidden;
width: 759px;
position:relative;
left:0px;
padding: 20px 0px;
voice-family:"\"}\"";
voice-family:inherit;
width: 759px;
float: right;
margin: 0px 10px 0px 0px;
}html>body #content { width: 759px }
#header a {
color: #000;
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-size: 0px;
font-weight: normal;
}
h1 {
font-family: arial, verdana, sans-serif;
font-size: 14px;
font-weight: bold;
color: #000;
text-transform:uppercase;
margin: 0px;
padding: 0px;
height: 30px;
}
h2 {
font-family: arial, verdana, sans-serif;
font-size: 11px;
font-weight: normal;
color: #000000;
margin: 0px;
padding: 0px;
width: 170px;
}
/** Entry headers **/
h3 {
background: url()
repeat;
font-family: Century Gothic, Sans-serif;
font-size: 20px;
font-weight: normal;
text-align: center;
padding:5px 5px 5px 0px;
color: #010101;
margin: 0px 0px 10px;
text-transform: downcase;
}
.navheader {
font-family: Arial, Helvetica, Sans-serif;
font-size: 14px;
font-weight: bold;
color: #666666;
padding:5px 5px 0px;
margin-bottom:0px;
background-color:#FFFFFF;
text-transform: uppercase;
}
.nav {
font-family: verdana, Arial, Helvetica, Sans-serif;
font-size: 11px;
font-weight: bold;
color: #000000;
margin: 0px;
}
.nav ul {
margin: 0px 0px 12px;
padding: 5px 10px 10px;
font-weight: normal;
background-color: #FFFFFF;
}
.nav li {
list-style: none;
padding: 0px 0px 6px 0px;
font-weight: normal;
}
.nav a { color: #000000; }
.nav a:hover { color: #ED6EA3; }
/** Post's body text **/
.entrybody {
font-family: Courier New, Courier New;
font-size: 13px;
font-weight: normal;
color: #000000;
line-height: 150%;
text-align: center;
margin: 0px 0px 10px;
background-color: #FFFFFF;
padding: 10px;
}
/** 'Posted by' txt **/
.entrymeta {
font-family: verdana, arial, sans-serif;
font-size: 10px;
font-weight: normal;
color: #666;
text-align:right;
}
.entrymeta a { color: #000000; }
.entrymeta a:hover { color: #ff9696; }
.commentheader {
font-family: Century Gothic;
font-size: 11px;
font-weight: bold;
background-color:#A19F9F;
padding:5px;
color: #010101;
}
.commenttext {
font-family: Century Gothic, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #000;
line-height: 130%;
}
.commentmeta {
font-family: verdana, arial, sans-serif;
font-size: 10px;
font-weight: normal;
color: #999999;
margin: 10px 0px 20px 0px
}
.commentmeta a { color: #000000; }
.commentmeta a:hover { color: #ff9696; }
.commentform {
font-family: verdana, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #333333;
margin: 0px 0px 20px 0px
}
.separator {
border-top: 2px solid #CCCCCC;
border-bottom: 0px solid #CCCCCC;
margin: 14px 0px 14px 0px
}
.default {
font-family: Arial, Helvetica, Sans-serif;
font-size: 11px;
color: #333;
font-weight: bold;
padding: 0px 0px 10px 0px;
text-transform: uppercase;
}
.subside {
font-family: "Trebuchet MS" Verdana, Arial, Helvetica, Sans-serif;
font-size: 11px;
font-weight: normal;
padding: 0px 0px 0px 0px;
}
.xmlButton {
border:1px solid;
border-color:#FC9 #630 #330 #F96;
padding:0 3px;
font:bold 10px Verdana, Arial, Helvetica, Sans-serif;
color:#FFF;
background:#F60;
text-decoration:none;
margin:0;
}
.image {
border: 0;
background: #000000;
padding: 0px;
margin: 0px 6px 6px 0px;
}
.thumbnail {
border: 2px solid #CCCCCC;
background-color:#FFFFFF;
padding:2px;
margin: 0px 6px 6px 0px;
}
.video{
padding: 0px 0px 0px 0px;
}
.fieldName{
font-family: verdana, arial, sans-serif;
font-size: 11px;
margin: 0px 0px 12px 0px
}
select{
font-family: verdana, arial, sans-serif;
font-size: 11px;
}
#calendar {
color: #333333;
font-family: 'Trebuchet MS', Verdana, sans-serif;
padding: 0px;
text-align: left;
background-color: #FFFFFF;
margin: 12px 0px 12px 0px;
padding: 10px;
}
#calendar table {
padding: 1px;
/*border-collapse: collapse;*/
border: 0px;
}
#calendar table caption {
color: #666666;
font-family : Arial, Helvetica, Sans-serif;
font-size : 0.7em;
border-bottom: 1px solid #999999;
text-align: left;
font-weight: bold;
text-transform: uppercase;
padding: 3px;
letter-spacing: .3em;
}
#calendar table th {
text-align: center;
font-weight: bold;
font-size: xx-small;
}
#calendar table tr td {
border: 1px solid #666666;
text-align: center;
font-size: xx-small;
}
#calendar table tr ul {
color: #666666;
list-style: dot;
margin: 0px 0px 0px 20px;
padding: 4 0 5 0;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.7em;
}
#calendar table tr td.cssDayMouseOver {
border: 1px dotted red;
cursor: hand;
}
#calendar table tr td.cssDayMouseOut {
border: 1px solid #666666;
}
#calendar table tr td.cssEntryBox {
border: 1px solid gray;
padding: 6px;
text-align: left;
background: #FFFFFF;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
color: #666666;
}
#calendar table tr td ul li {
color: #666666;
}
#calendar table tr td div.cssDayEntryHeader {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
text-align: left;
font-weight: bold;
padding: 4;
}
#calendar table tr td div.cssDayAvailable {
text-decoration: underline;
text-weight: bold;
}
form {
padding: 10px;
background-color: #FFFFFF;
margin: 0px 0px 10px;
}
#profile {
font-family: Century Gothic, Helvetica, Sans-serif;
font-size: 11px;
font-weight: normal;
margin: 0px 0px 0px 0px;
padding-left: 16px;
}
#profile h4{
font-family: Arial, Helvetica, Sans-serif;
font-size: 14px;
font-weight: bold;
color: #666666;
text-transform: uppercase;
padding: 0px 0px 0px 0px;
margin: 0px 0px 6px 0px;
}
#profile p{
}
textarea{
background-image: url();
border: 1px solid black;
}
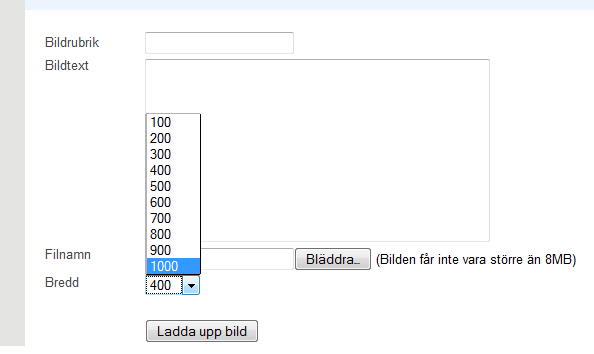
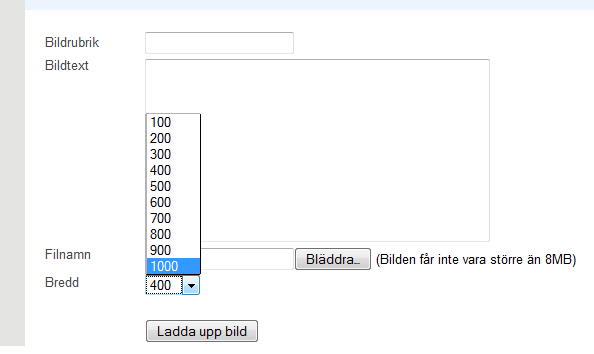
2. Ladda upp din bild

3. Ladda upp i storlek 1000

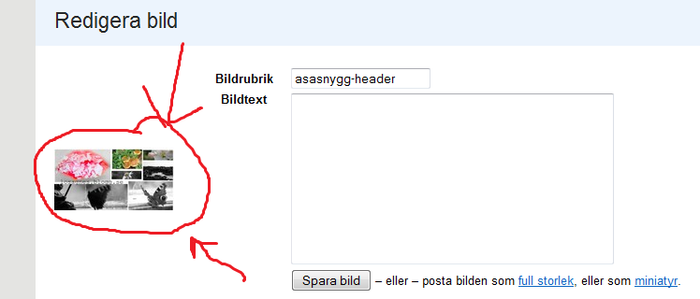
4. Ladda upp bilden och klicka på miniatyrbilden som kommer upp till vänster.

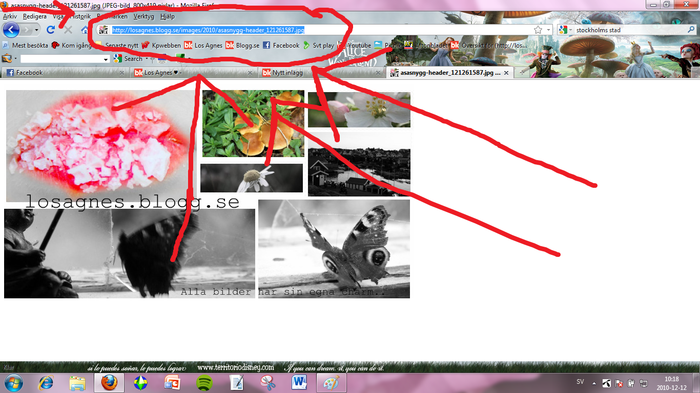
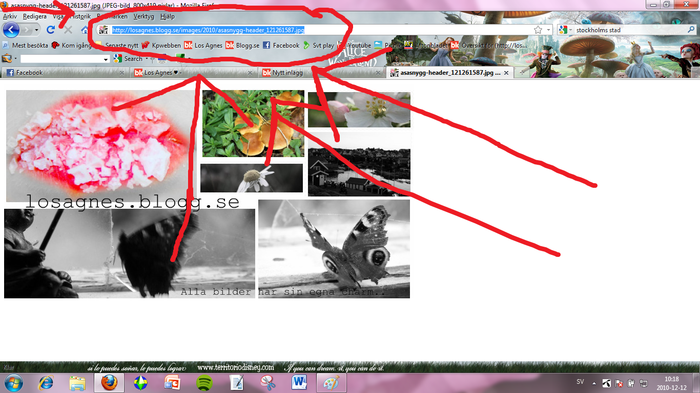
5. Kopiera texten som kommer upp i, ja, jag vet inte vad det heter men ni fattar nog när ni kollar på bilden:

6. Lägg in texten som du har kopierat i avsnittet på stilmallen där det står:
#header {
background: #FFFFFF url(HÄR SÄTTER DU IN TEXTEN) no-repeat right center;
padding-left: 0px;
padding-bottom:0px;
padding-top:0px;
margin: 0px 0px 20px;
width: 1000px;
height: 390px;
}
7. Längst ner står ju width: och height:
Width: är hur bred bilden är, den kanske bara är 350 px bred, då skriver du att den är 350 istället för 1000. Samma sak gör du med height:, hur hög är den?
______________________________________________________________________
Hoppas ni fattar :3
body {
margin: 0px;
padding:0px;
background: url();
}
a {
color: #000000;
}
a:hover {color: #ff9696;}
#wrapper {
clear:none;
margin: 20px auto;
padding: 5px;
width: 1000px;
background-color: #FFFFFF;
}
#wrapper:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
p {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
#header {
background: #FFFFFF url() no-repeat right center;
padding-left: 0px;
padding-bottom:0px;
padding-top:0px;
margin: 0px 0px 20px;
width: 1000px;
height: 390px;
}
#side {
float: left;
width: 180px;
margin: 0px;
padding: 24px 18px 0px 12px;
left:-30px;
border-right-width: 3px;
border-right-style: solid;
border-right-color: #CCCCCC;
}
#content {
overflow: hidden;
width: 759px;
position:relative;
left:0px;
padding: 20px 0px;
voice-family:"\"}\"";
voice-family:inherit;
width: 759px;
float: right;
margin: 0px 10px 0px 0px;
}html>body #content { width: 759px }
#header a {
color: #000;
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-size: 0px;
font-weight: normal;
}
h1 {
font-family: arial, verdana, sans-serif;
font-size: 14px;
font-weight: bold;
color: #000;
text-transform:uppercase;
margin: 0px;
padding: 0px;
height: 30px;
}
h2 {
font-family: arial, verdana, sans-serif;
font-size: 11px;
font-weight: normal;
color: #000000;
margin: 0px;
padding: 0px;
width: 170px;
}
/** Entry headers **/
h3 {
background: url()
repeat;
font-family: Century Gothic, Sans-serif;
font-size: 20px;
font-weight: normal;
text-align: center;
padding:5px 5px 5px 0px;
color: #010101;
margin: 0px 0px 10px;
text-transform: downcase;
}
.navheader {
font-family: Arial, Helvetica, Sans-serif;
font-size: 14px;
font-weight: bold;
color: #666666;
padding:5px 5px 0px;
margin-bottom:0px;
background-color:#FFFFFF;
text-transform: uppercase;
}
.nav {
font-family: verdana, Arial, Helvetica, Sans-serif;
font-size: 11px;
font-weight: bold;
color: #000000;
margin: 0px;
}
.nav ul {
margin: 0px 0px 12px;
padding: 5px 10px 10px;
font-weight: normal;
background-color: #FFFFFF;
}
.nav li {
list-style: none;
padding: 0px 0px 6px 0px;
font-weight: normal;
}
.nav a { color: #000000; }
.nav a:hover { color: #ED6EA3; }
/** Post's body text **/
.entrybody {
font-family: Courier New, Courier New;
font-size: 13px;
font-weight: normal;
color: #000000;
line-height: 150%;
text-align: center;
margin: 0px 0px 10px;
background-color: #FFFFFF;
padding: 10px;
}
/** 'Posted by' txt **/
.entrymeta {
font-family: verdana, arial, sans-serif;
font-size: 10px;
font-weight: normal;
color: #666;
text-align:right;
}
.entrymeta a { color: #000000; }
.entrymeta a:hover { color: #ff9696; }
.commentheader {
font-family: Century Gothic;
font-size: 11px;
font-weight: bold;
background-color:#A19F9F;
padding:5px;
color: #010101;
}
.commenttext {
font-family: Century Gothic, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #000;
line-height: 130%;
}
.commentmeta {
font-family: verdana, arial, sans-serif;
font-size: 10px;
font-weight: normal;
color: #999999;
margin: 10px 0px 20px 0px
}
.commentmeta a { color: #000000; }
.commentmeta a:hover { color: #ff9696; }
.commentform {
font-family: verdana, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #333333;
margin: 0px 0px 20px 0px
}
.separator {
border-top: 2px solid #CCCCCC;
border-bottom: 0px solid #CCCCCC;
margin: 14px 0px 14px 0px
}
.default {
font-family: Arial, Helvetica, Sans-serif;
font-size: 11px;
color: #333;
font-weight: bold;
padding: 0px 0px 10px 0px;
text-transform: uppercase;
}
.subside {
font-family: "Trebuchet MS" Verdana, Arial, Helvetica, Sans-serif;
font-size: 11px;
font-weight: normal;
padding: 0px 0px 0px 0px;
}
.xmlButton {
border:1px solid;
border-color:#FC9 #630 #330 #F96;
padding:0 3px;
font:bold 10px Verdana, Arial, Helvetica, Sans-serif;
color:#FFF;
background:#F60;
text-decoration:none;
margin:0;
}
.image {
border: 0;
background: #000000;
padding: 0px;
margin: 0px 6px 6px 0px;
}
.thumbnail {
border: 2px solid #CCCCCC;
background-color:#FFFFFF;
padding:2px;
margin: 0px 6px 6px 0px;
}
.video{
padding: 0px 0px 0px 0px;
}
.fieldName{
font-family: verdana, arial, sans-serif;
font-size: 11px;
margin: 0px 0px 12px 0px
}
select{
font-family: verdana, arial, sans-serif;
font-size: 11px;
}
#calendar {
color: #333333;
font-family: 'Trebuchet MS', Verdana, sans-serif;
padding: 0px;
text-align: left;
background-color: #FFFFFF;
margin: 12px 0px 12px 0px;
padding: 10px;
}
#calendar table {
padding: 1px;
/*border-collapse: collapse;*/
border: 0px;
}
#calendar table caption {
color: #666666;
font-family : Arial, Helvetica, Sans-serif;
font-size : 0.7em;
border-bottom: 1px solid #999999;
text-align: left;
font-weight: bold;
text-transform: uppercase;
padding: 3px;
letter-spacing: .3em;
}
#calendar table th {
text-align: center;
font-weight: bold;
font-size: xx-small;
}
#calendar table tr td {
border: 1px solid #666666;
text-align: center;
font-size: xx-small;
}
#calendar table tr ul {
color: #666666;
list-style: dot;
margin: 0px 0px 0px 20px;
padding: 4 0 5 0;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.7em;
}
#calendar table tr td.cssDayMouseOver {
border: 1px dotted red;
cursor: hand;
}
#calendar table tr td.cssDayMouseOut {
border: 1px solid #666666;
}
#calendar table tr td.cssEntryBox {
border: 1px solid gray;
padding: 6px;
text-align: left;
background: #FFFFFF;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
color: #666666;
}
#calendar table tr td ul li {
color: #666666;
}
#calendar table tr td div.cssDayEntryHeader {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
text-align: left;
font-weight: bold;
padding: 4;
}
#calendar table tr td div.cssDayAvailable {
text-decoration: underline;
text-weight: bold;
}
form {
padding: 10px;
background-color: #FFFFFF;
margin: 0px 0px 10px;
}
#profile {
font-family: Century Gothic, Helvetica, Sans-serif;
font-size: 11px;
font-weight: normal;
margin: 0px 0px 0px 0px;
padding-left: 16px;
}
#profile h4{
font-family: Arial, Helvetica, Sans-serif;
font-size: 14px;
font-weight: bold;
color: #666666;
text-transform: uppercase;
padding: 0px 0px 0px 0px;
margin: 0px 0px 6px 0px;
}
#profile p{
}
textarea{
background-image: url();
border: 1px solid black;
}
2. Ladda upp din bild

3. Ladda upp i storlek 1000

4. Ladda upp bilden och klicka på miniatyrbilden som kommer upp till vänster.

5. Kopiera texten som kommer upp i, ja, jag vet inte vad det heter men ni fattar nog när ni kollar på bilden:

6. Lägg in texten som du har kopierat i avsnittet på stilmallen där det står:
#header {
background: #FFFFFF url(HÄR SÄTTER DU IN TEXTEN) no-repeat right center;
padding-left: 0px;
padding-bottom:0px;
padding-top:0px;
margin: 0px 0px 20px;
width: 1000px;
height: 390px;
}
7. Längst ner står ju width: och height:
Width: är hur bred bilden är, den kanske bara är 350 px bred, då skriver du att den är 350 istället för 1000. Samma sak gör du med height:, hur hög är den?
______________________________________________________________________
Hoppas ni fattar :3
Ny header
Blev aldrig riktigt nöjd med den förra, så nu blev det en ny. Kan hända att jag byter igen.

Förra headern

Förra headern
Vilka är ni?
Vilka är ni 9 prenumeranter på bloglovin? Lämna gärna en kommentar om vilka ni är :D

Klicka på bilden för att börja följa mig via Bloglovin.

Klicka på bilden för att börja följa mig via Bloglovin.
OMG!

Ser ni hur många visningar jag har fått på min sminkvideo :o
Ett svar

Sv; Som det står på vänster sida så har jag en Canon EOS 1000D (systemkamera för er som inte fattar det) som jag tar mina bilder med, och objektivet är standardobjektivet. Fast tror att jag kommer få ett macroobjektiv i julklapp :)

Ny header
Följ min blogg med bloglovin
Tycker inte att den är lika fin som den förra, men tyckte att det var dags med ett lite juligt tema, så det var därför.

Bild som jag tog idag.
Tycker inte att den är lika fin som den förra, men tyckte att det var dags med ett lite juligt tema, så det var därför.

Bild som jag tog idag.
